code
design
Hello
I’m a Sydney-based, product-minded Front-end Software Developer, passionate about design
systems, UX principles and UI development.
I recently completed a Statement of Attainment: Intro to UX UI Design at TAFE NSW, developing skills
in user testing and prototyping with Adobe XD, allowing me to transfer my visual design skills to the UX UI
industry. My development journey started back in 2017, after having graduated from General Assembly’s Web
Development
Immersive course.
Now, something interesting about me? I am a creative at heart, love all things design, a massive foodie, a
wanderer and like to dabble in photography.
Keep scrolling to find out more about how my journey to web development all began.
projects
contact
Skills

Where it all began ...
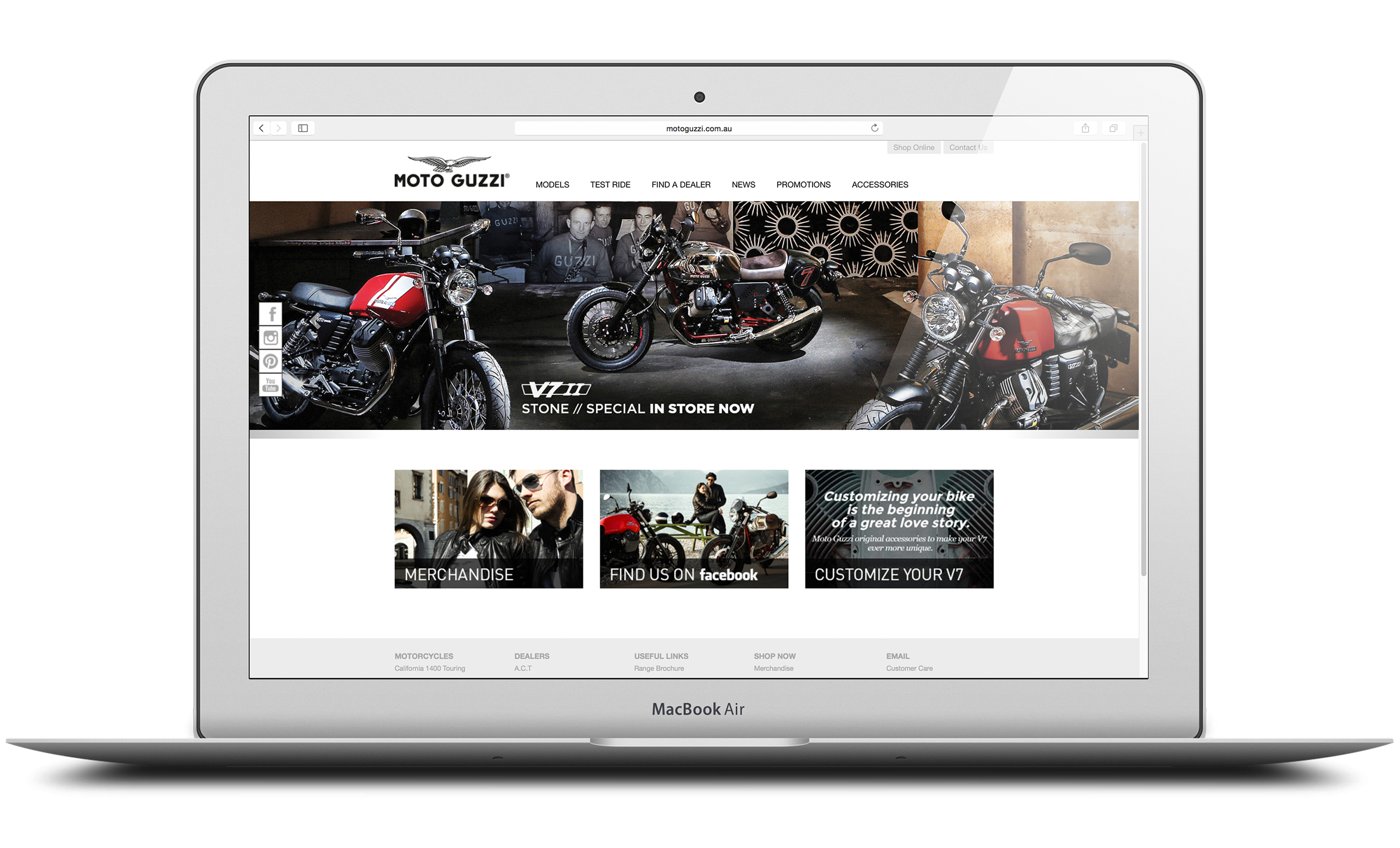
With design shifting towards web, as a print/graphic designer I was often tasked with designing for web. I
was very fortunate that my company enrolled me in a part-time web course at Shillington college geared
towards graphic designers, which gave me better understanding of how the two work together. As a result, I
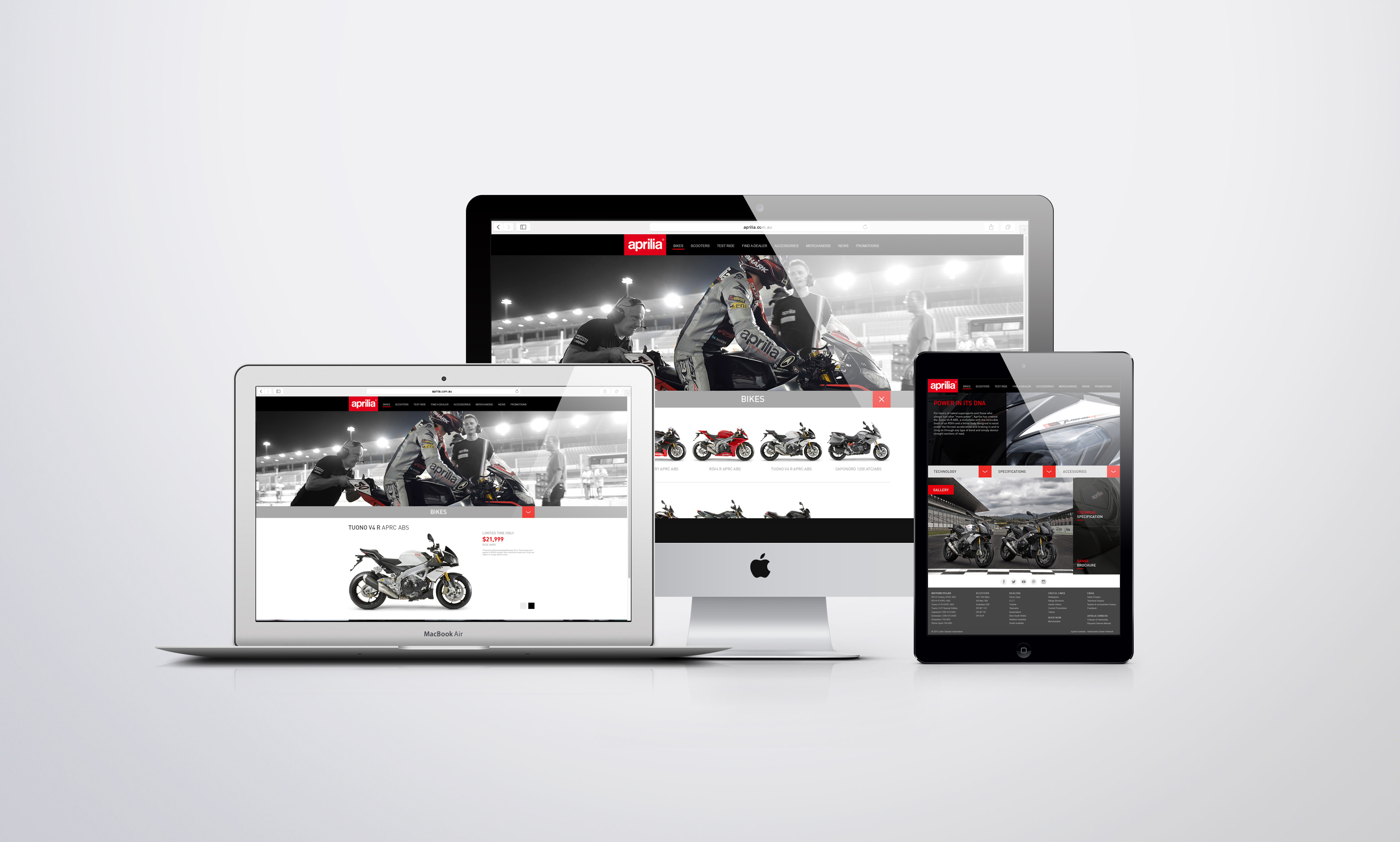
was able to redesign a total of four company websites, including motoguzzi.com.au, the first website I coded
from scratch myself.
Having a background in design, I can often draw upon my knowledge of user experience, design fundamentals
and concept development to help plan out my web applications, so that they are not only functional but also
user friendly.


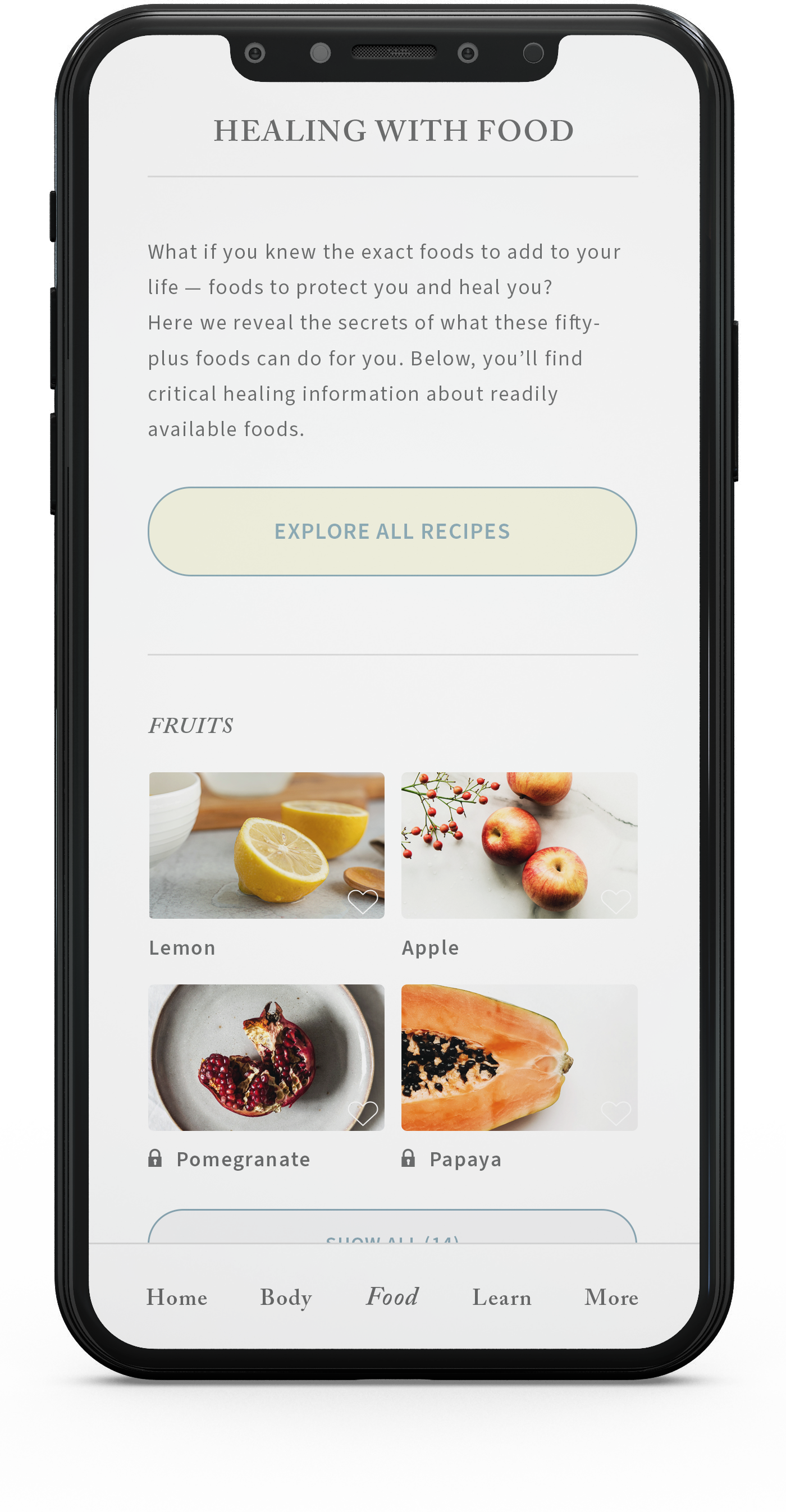
Healing Glow
A natural path to a Stronger You.
A mobile health and wellness app to discover practical and attainable regimes to restore your health, leaning heavily on the inherent healing powers of natural foods. An in-depth break down on what makes these foods so powerful, and which ailments to target with each food. Listen to professionals overturn persistent myths and share their latest thinking on the root causes for various conditions — and ultimately, what we can do about them.
Software
Adobe XD
Deliverables
Branding, persona, user stories, app flows, wireframes, lo-fi prototyping, hi-fi prototyping, user testing, style guide and design system components
Hi-fi Prototype
Lo-fi Prototype
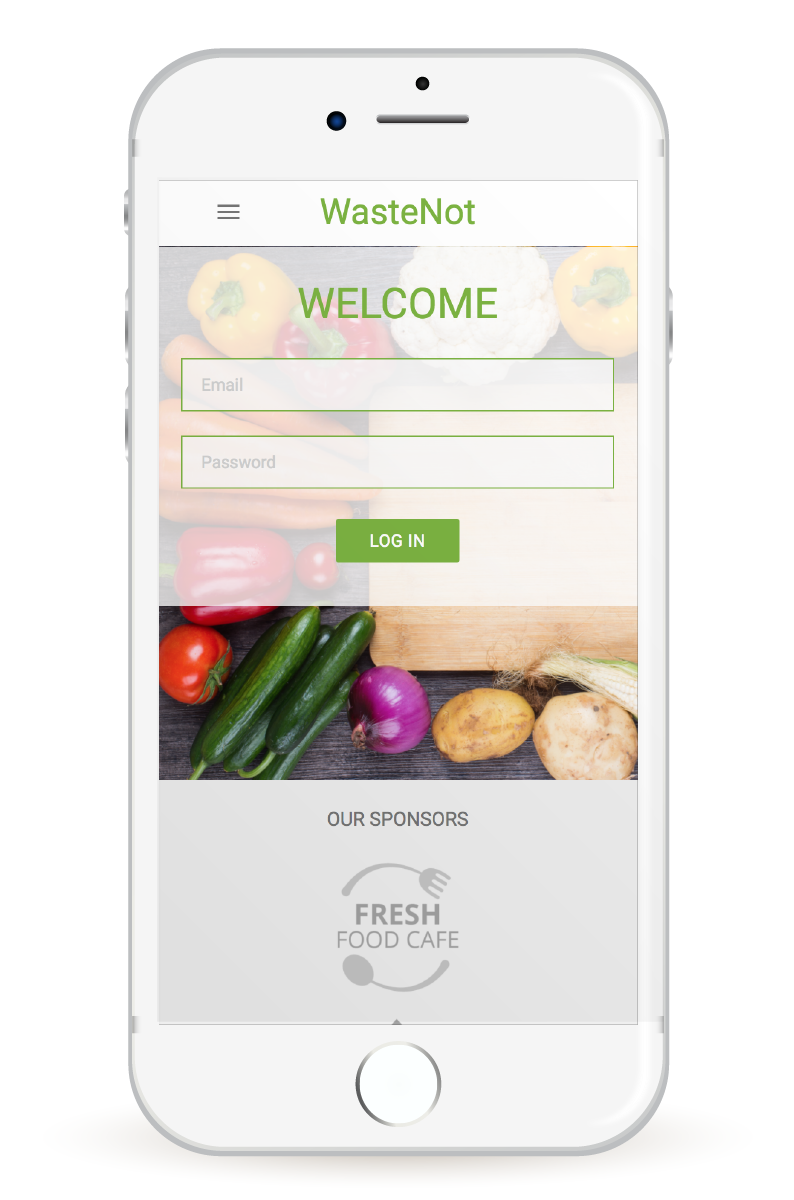
WasteNot
Food Waste is a huge problem, so we wanted to build a web application that made it easy for people to share
any surplus food, instead of throwing it away.
We thought that it was a great way to create public awareness about food waste, and also connect with your
local community to do your bit to help the environment!
live demo
github
Team
Fiona McCawley, Katie Peterson
Tech
HTML, CSS, JavaScript, jQuery, Rails, PostgreSQL, Materialise
Api
GeoCoder, GoogleMaps, Cloudinary
Features
User authentication, search by: item and distance, messaging and notification, comments, karma rating, available and collected items


Wireframe
Wireframes are meant to be simple, to let you focus on the informational hierarchy, the content arrangement
and user experience, before adding all the aesthetics.
I wanted to build a drag and drop wireframing application for non-designers who aren't familiar with
wireframing. And wanted to encourage the use of a 12-column-grid design system that will help stylise the
layout and rows for the spacing on the page.
Tech
HTML, CSS, JavaScript, jQuery, Ajax, Rails, PostgreSQL, Materialise
Api
jQuery User Interface
live demo
github